1. 개요
웹 애플리케이션이나 네트워크 통신 시스템을 설계할 때 "Stateless"와 "Stateful"이라는 개념이 등장합니다.
본 글에서는 Stateless와 Stateful의 개념, 장단점, 그리고 상태 연결 방식에 대해 설명합니다.
2. Stateful(상태유지)란?
Stateful(상태 유지) 시스템은 클라이언트의 상태를 서버에서 유지하며, 연속적인 요청 간의 문맥을 기억할 수 있습니다.
즉, 클라이언트가 서버에 요청할 때마다 이전 요청의 데이터를 유지한 채로 응답을 처리할 수 있습니다.
Stateful 예시
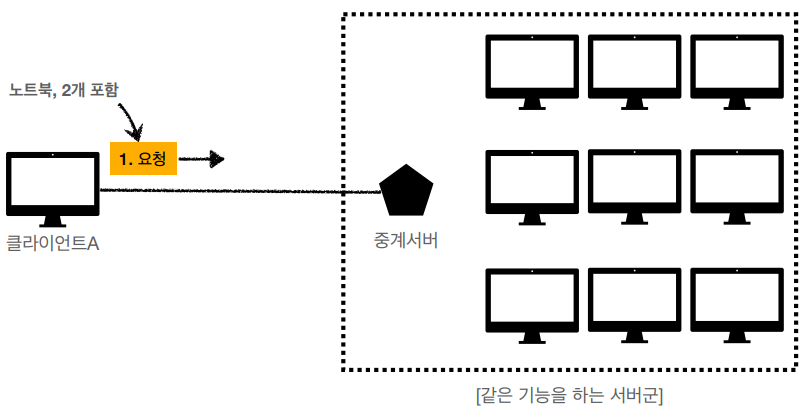
Stateful - 상태 유지
고객: 이 노트북 얼마인가요?
점원: 100만 원입니다. (노트북 상태 유지)
고객: 2개 구매하겠습니다.
점원: 200만원 입니다. 신용카드, 현금 중에 어떤 걸로 구매하시겠어요?
(노트북, 2개 상태 유지)
고객 : 신용카드로 구매하겠습니다.
점원 : 200만원 결제 완료 되었습니다. (노트북, 2개, 신용카드 상태 유지)
위의 대화에서 점원은 고객의 구매 진행 상황을 계속 기억하고 있으며, 이전 요청의 정보를 기반으로 대화를 이어나갑니다.
Stateful - 상태 유지, 점원이 중간에 바뀌면?
고객 : 이 노트북 얼마인가요?
점원 A : 100만원입니다.
고객 : 2개 구매하겠습니다.
점원 B : 네..? 무엇을 2개 구매하시겠어요?
고객 : 신용카드로 구매하겠습니다.
점원 C : 네…? 무슨 제품을 몇 개 신용카드로 구매하시겠어요?
점원이 바뀌면서 고객이 전달한 정보가 유지되지 않아 문제가 발생합니다.
대표적인 Stateful 한 프로토콜 - TCP
Stateful 방식의 대표적인 예로 TCP(Transmission Control Protocol)가 있습니다.
- TCP는 데이터 전송 시 3-way handshake를 통해 연결을 설정하고, 이후에도 패킷 손실 없이 데이터가 정확하게 전달될 수 있도록 상태를 유지합니다.
- 서버는 특정 클라이언트와의 연결을 계속 유지하고, 데이터가 순서대로 도착했는지 확인하는 등의 작업을 수행합니다.
- 이러한 특성 덕분에 파일 다운로드, 실시간 스트리밍, SSH 접속 등의 기능에서 사용됩니다.

Stateful 문제점
- 상태를 유지한다는 것은 서버가 클라이언트의 상태 정보를 계속 저장해야 한다는 의미입니다.
- 서버가 중단되거나 여러 이유로 새로운 서버로 변경될 경우, 이전 서버에서 유지하던 상태 정보를 사용할 수 없어 문제가 발생할 수 있습니다.
- 확장성이 제한될 수 있으며, 다수의 클라이언트 연결이 있을 경우 부하 관리가 어렵습니다.


3. Stateless(무상태)란?
Stateless 시스템은 클라이언트의 요청을 개별적으로 처리하며, 각 요청 간의 상태를 유지하지 않습니다. 즉, 서버는 이전 요청에 대한 정보를 저장하지 않으며, 모든 요청은 독립적입니다.
Stateless 예시
Stateless - 무상태
고객: 이 노트북 얼마인가요?
점원: 100만 원입니다.
고객: 노트북 2개 구매하겠습니다.
점원: 노트북 2개는 200만 원입니다. 신용카드, 현금 중에 어떤 걸로 구매하시겠어요?
고객: 노트북 2개를 신용카드로 구매하겠습니다.
점원: 200만 원 결제 완료되었습니다.
점원의 고객의 마지막 말만으로도 결제를 완료할 수 있기 때문에, Stateless 시스템은 특정 상태를 유지할 필요가 없습니다.
Stateless - 무상태, 점원이 중간에 바뀌면?
고객: 이 노트북 얼마인가요?
점원 A: 100만 원입니다.
고객: 노트북 2개 구매하겠습니다.
점원 B: 노트북 2개는 200만 원입니다. 신용카드, 현금 중에 어떤 걸로 구매하시겠어요?
고객: 노트북 2개를 신용카드로 구매하겠습니다.
점원 C: 200만 원 결제 완료되었습니다.
Stateless의 대표적인 예시 - HTTP 프로토콜
HTTP(Hypertext Transfer Protocol)는 대표적인 Stateless 프로토콜입니다.
- HTTP 요청은 각각 독립적으로 처리되며, 서버는 클라이언트의 이전 요청을 기억하지 않습니다.
- 클라이언트가 로그인 상태를 유지하려면 세션 쿠키, JWT(Json Web Token), OAuth 토큰 등의 추가적인 인증 방법을 사용해야 합니다.
- 이 방식 덕분에 웹 서비스 확장성이 뛰어나며, 여러 서버로 부하를 분산하기 용이합니다.
Stateless 장점
이러한 Stateless 방식이 클라이언트-서버 구조에서 엄청난 확장성을 가지고 있습니다.
1. 서버가 클라이언트의 상태를 기억하지 않기 때문에 중간에 서버가 장애 발생해도 문제없는 처리가 가능하다

2. 스케일 아웃(Scale-out)이 가능하여, 여러 서버에 부하를 분산하여 효율적인 확장이 가능함

예를 들어, 특정 시간대에 열리는 선착순 이벤트에서는 Stateless 구조를 활용하여 새로운 서버 인스턴스를 추가하고 요청을 분산시킴으로써, 부하를 효과적으로 관리할 수 있습니다
Stateless 문제점
- Stateful보다 요청하는 데이터가 길어집니다. 요청할 때마다 필요한 모든 부가정보를 포함해야 합니다.
- 로그인과 같이 지속적인 상태 유지가 필요한 서비스에서는 Stateless 방식만으로는 한계가 있습니다. 예를 들어, 상태를 유지하지 않으면 로그인 상태가 계속 풀려버릴 수 있습니다.
따라서 모든 것을 Stateless로 설계할 수 없으며, 필요한 경우에만 최소한의 상태 유지를 활용해야 합니다.
4. 결론
Stateful과 Stateless는 각기 다른 장단점을 가지며, 시스템의 특성에 따라 적절한 방식을 선택하는 것이 중요합니다.
✔ Stateful은 지속적인 연결이 필요한 경우 유리하지만, 확장성과 서버 부하 관리가 어려울 수 있음
✔ Stateless는 확장성이 뛰어나고 장애 복구가 용이하지만, 추가적인 상태 관리 기법이 필요할 수 있음
참고
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC
'👨💻 Programming > WEB' 카테고리의 다른 글
| 모듈 번들러란? Webpack으로 알아보는 번들링 과정 (0) | 2025.01.20 |
|---|---|
| Virtual DOM이란? React의 렌더링 방식과 CSR, SSR 비교 정리 (1) | 2025.01.13 |
| 브라우저 화면 렌더링 원리 – DOM, CSSOM부터 Display까지 총정리 (1) | 2024.08.09 |
